반응형

https://www.youtube.com/watch?v=B8-cTdaUuRQ
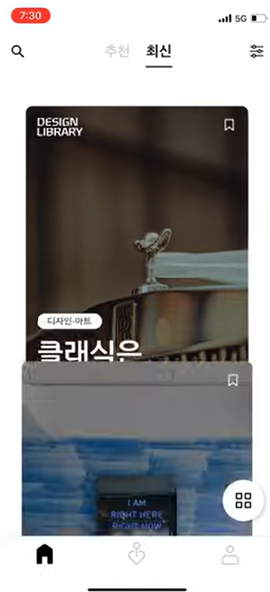
현대카드 다이브
GitHub - JoniVR/VerticalCardSwiper: A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.
A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift. - JoniVR/VerticalCardSwiper
github.com

상단처럼 효과를 주고싶은데 저 링크는 앱에서 사용하는거 같아서
스와이퍼 플러그인을 활용해본다.
1. 위 아래로 스와이프시 겹쳐서 수직 이동
2. 오른쪽 왼쪽 스와이프시 각방향으로 로테이션 (커스텀 해서 써야하는데 잘안돼서 나중에 해보기로함 => 안됨)
반응형
'script&jquery' 카테고리의 다른 글
| 스크롤시 헤더 색상변경 및 백그라운드 덮기 (0) | 2024.07.01 |
|---|---|
| 인풋 삭제 버튼 표시 input delete버튼 javascript (0) | 2024.06.20 |
| 탭 접근성 javascript (0) | 2024.06.13 |
| 날짜 스와이프 (0) | 2024.05.30 |
| 레이어팝업 웹접근성 포커스 이동 (0) | 2024.05.29 |



