반응형

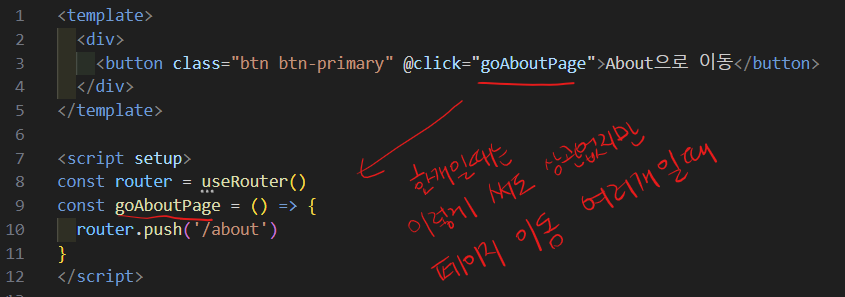
할때마다 함수를 각각 지정하지않고 링크가 여러개일 경우로 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<template>
<div>
<button @click="navigateTo('/about')">Go to About</button>
<button @click="navigateTo('/contact')">Go to Contact</button>
<button @click="navigateTo('/services')">Go to Services</button>
</div>
</template>
<script setup>
import { useRouter } from 'vue-router'
const router = useRouter()
const navigateTo = (path) => {
router.push(path)
}
</script>
|
cs |
반응형
'vue' 카테고리의 다른 글
| vue3+quasar (0) | 2024.07.04 |
|---|---|
| vue3+swiper (0) | 2024.06.29 |
| 레이어팝업 위치 이동하기 vue3기능 -> Teleport (0) | 2024.06.28 |
| vue3 사라지고 나올때 트렌지션 효과 (0) | 2024.06.28 |
| vue3+bootstrap5 (0) | 2024.06.20 |


