반응형
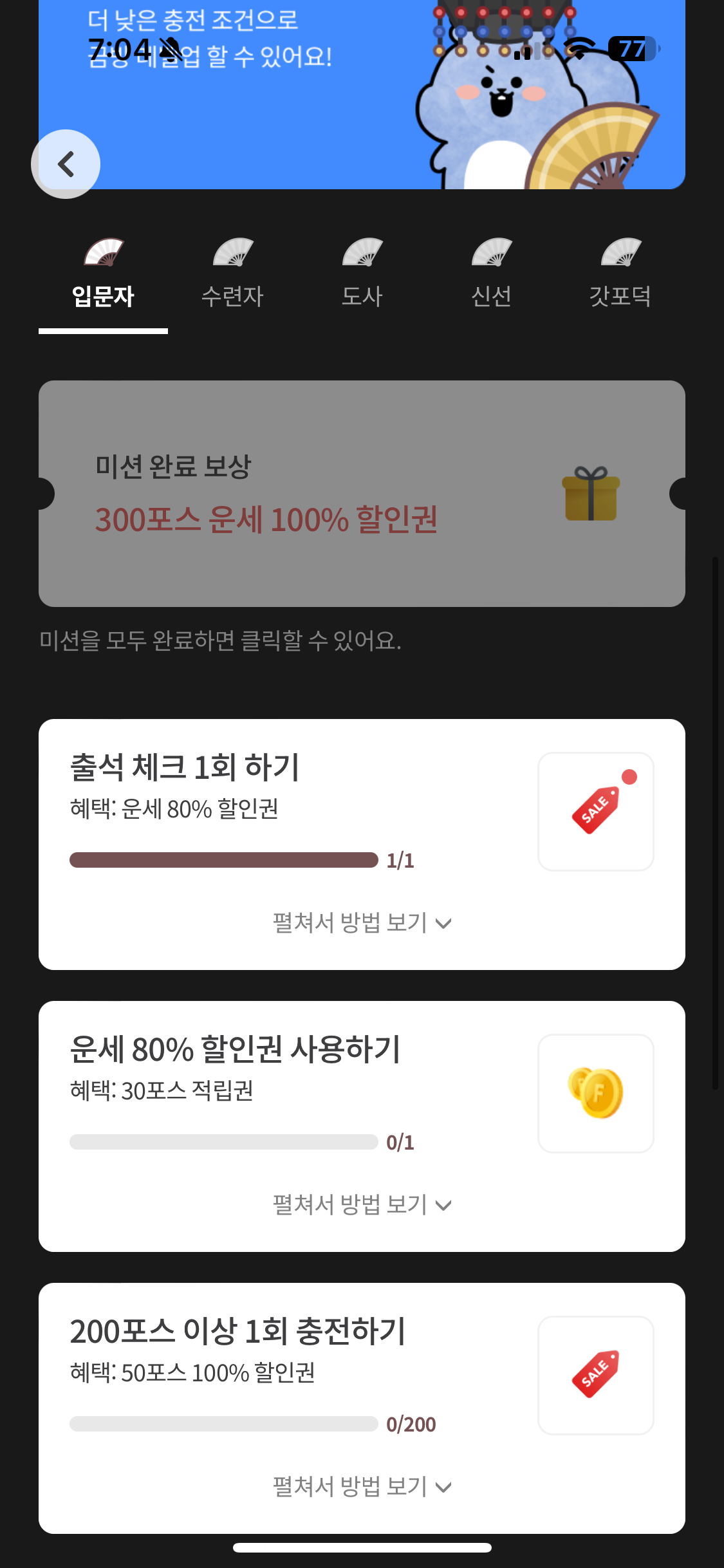
포스텔러앱에 가로막대를 보면 길이는 같고 전체값에 따라서 현재값이 표시되는 가로 막대그래프
1. 하나의 스크립트로 막대그래프 공용으로 사용 가능
2. 전체값, 현재값 각각 인라인으로 각각 넣어서 막대그래프 여러개일때도 유동적으로 변경가능
3. 막대그래프가 보여질때 오른쪽으로 길어지는 에니메이션 효과

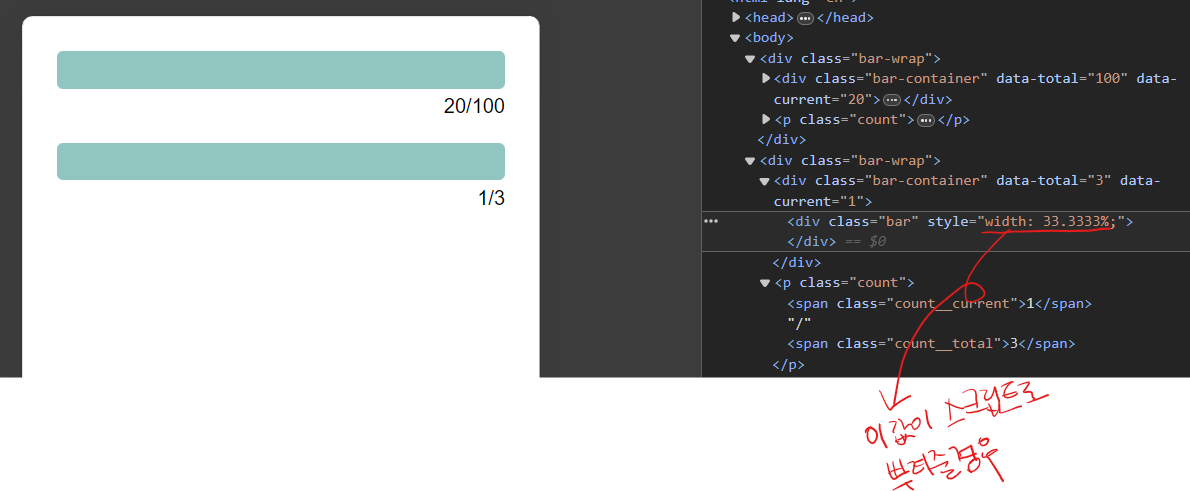
막대그래프가 보여질때 오른쪽으로 길어지는 에니메이션 효과를 css로 줄려고 했으나 생기는 문제점
아래와 같이 값을 스크립트로 뿌려주는거라서 css로 적용시 값이 적용은 0에서 100%기준이라 적용이 안됨
=> 에니메이션 효과는 스크립트로

See the Pen 전체 값 현재값 각각 값받아와서 막대그래프에 넣어주기 by uni (@agosto) on CodePen.
반응형
'script&jquery' 카테고리의 다른 글
| gsap scroll wide masking (0) | 2024.07.16 |
|---|---|
| gsap 플러그인 (0) | 2024.07.11 |
| 스크롤시 헤더 색상변경 및 백그라운드 덮기 (0) | 2024.07.01 |
| 인풋 삭제 버튼 표시 input delete버튼 javascript (0) | 2024.06.20 |
| vertical card swiper 세로형 카드 스와이프 (0) | 2024.06.14 |



