반응형

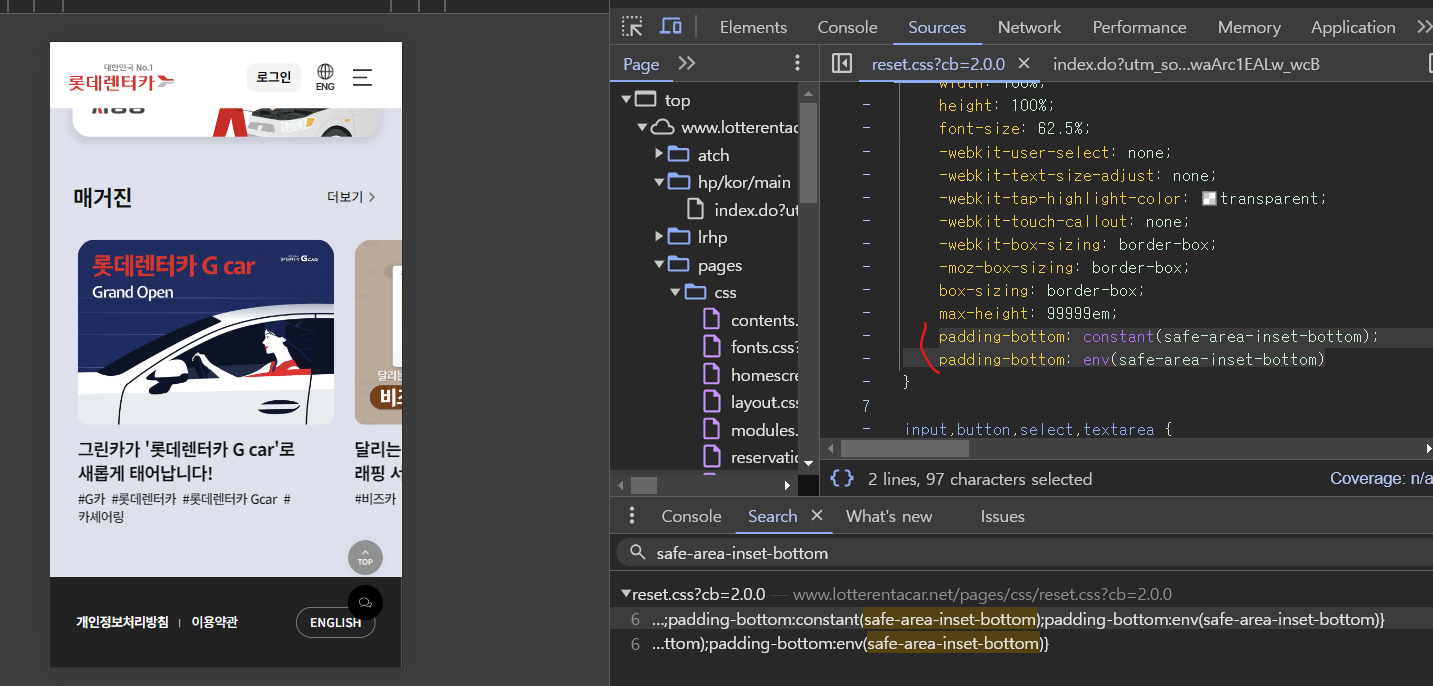
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom) 이게 최신버젼 요즘은 이거만
---
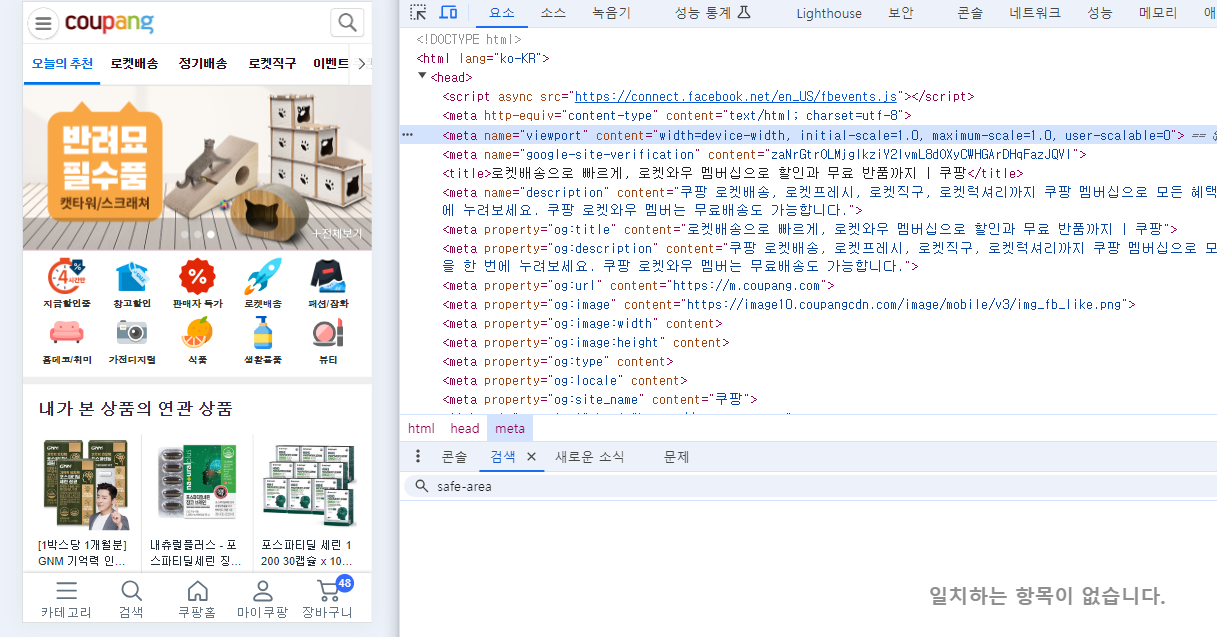
<meta name="viewport" content="width=device-width, initial-scale= 1.0, viewport-fit=cover">
padding-bottom: calc( env(safe-area-inset-bottom) + 2.4rem);
padding: 2rem 2.4rem calc(2rem + env(safe-area-inset-bottom));

CSS 아이폰 안전영역(safe area) 대응 : 아이폰 노치 대응
아이폰 노치 대응
velog.io
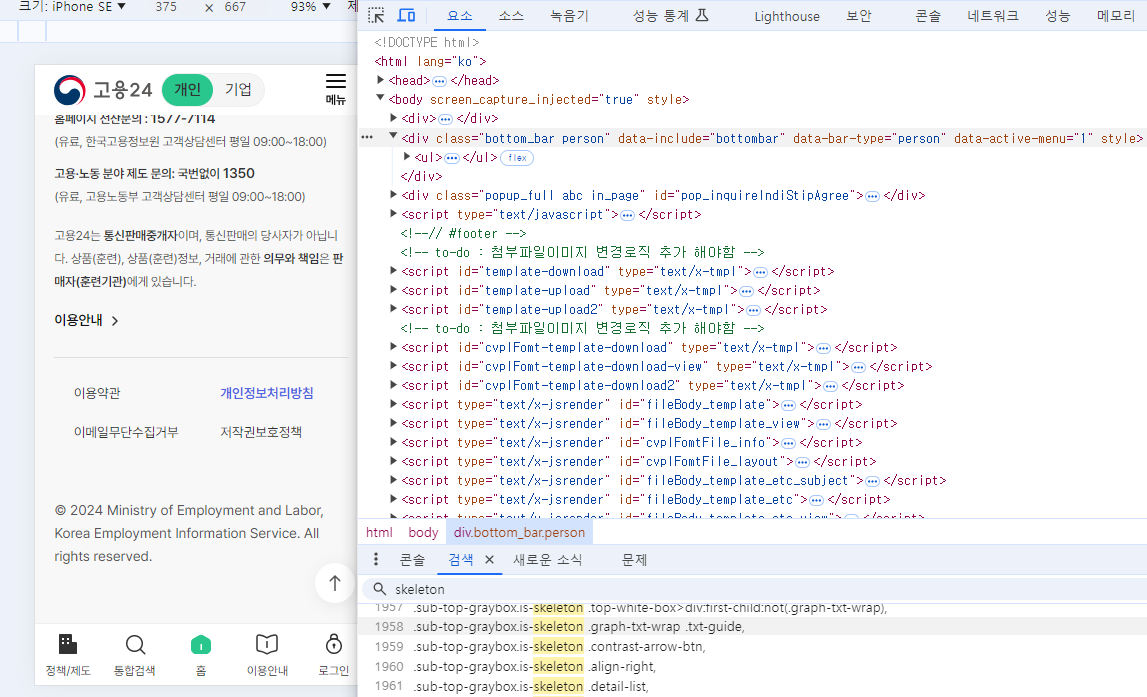
https://m.work24.go.kr/cm/main.do
하단에 메뉴있는형태 viewport-fit=cover" 없음


반응형
'css trick & base' 카테고리의 다른 글
| 모바일 주소영역 색깔 (0) | 2024.10.08 |
|---|---|
| 하단 네비게이션 fixed (0) | 2024.10.03 |
| 로컬피씨 모바일로 보기 (1) | 2024.09.29 |
| 테이블 가로 자동 스크롤 (0) | 2024.09.24 |
| 모바일 스크롤 (0) | 2024.09.21 |



