
0.커서 안보이게 하는법
input {color: transparent; text-shadow: 0 0 0 #2196f3;}
1. 라벨안에 인풋을 넣으면?
인풋, 라벨 아이디를 안맞쳐도 된다!!!
https://www.w3schools.com/howto/howto_css_custom_checkbox.asp
How To Create a Custom Checkbox and Radio Buttons
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
2. 체크박스하나있는데 라벨에 들어가는 내용이 많다? 스크립트 없이!!
라벨 클릭했을때 인풋 체크할려면 라벨 영역을 크게 잡아주자!!!!
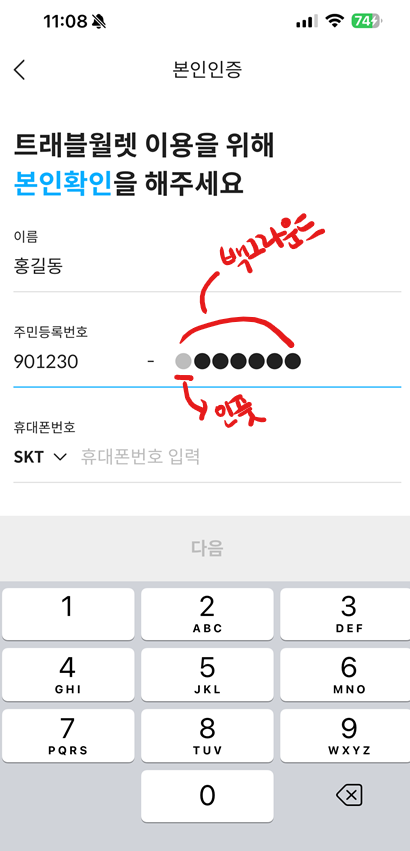
3. 주민등록번호 마스킹크기와 인풋 안에 글자가 다르다면?
자세한 경로는 아래 코드 참조
@font-face {font-family: 'pass';}
input[type=password]:not(:placeholder-shown) {
font-family: 'pass', 'Roboto', Helvetica, Arial, sans-serif;
}
4. 주민등록번호할때 배경이미지로 안깔고 가상동그라미로 만들어 줘도 되나? 요렇게 content: "● ● ● ●"
브라우져 마다 다르게 보일수도 있어서 이미지로 할것!!!
설명: 문제는 (2016년 기준) 비밀번호 필드에 Firefox와 Internet Explorer에서는 유니코드 코드 포인트를 사용하는 "Black Circle"(●) 문자를 사용 25CF하지만 Chrome에서는 "Bullet"(•) 문자를 사용한다는 것입니다. 유니코드 코드 포인트를 사용합니다 2022.
https://stackoverflow.com/questions/6859727/styling-password-fields-in-css
Styling Password Fields in CSS
I'm experiencing a minor issue with fonts in my stylesheet. This is my CSS: body { ... font: normal 62.5% "Lucida Sans Unicode",sans-serif; } #wrapper_page { ... font-size: 1.2em; } inp...
stackoverflow.com
5. 인풋 값이 들어있을때 없을때 체크해서 스타일을 줄수있나? 오직 css로?
<input class="form-input-president" type="text" maxlength='1' value="1" required="">
.form-input-president:valid {//값없을때
background-color: #fff;
}
.form-input-president:invalid {//값있을때
background-color: transparent;
}
-----------------------------------------------------
Q: 체크박스에 이미지 스타일을 바로 입힐 경우 문제점이 뭔가요?
A:
1.브라우저 호환성: 모든 브라우저에서 체크박스에 직접 이미지를 스타일링하는 것이 잘 작동하지 않을 수 있습니다. 일부 브라우저는 특정 CSS 스타일을 지원하지 않거나, 스타일이 제대로 렌더링되지 않을 수 있습니다.
2. 접근성 문제: 체크박스에 직접 이미지를 스타일링하는 경우, 시각적으로 잘 보이지 않을 수 있습니다. 특히, 사용자가 디바이스를 사용하는 환경이나 장애가 있는 사용자의 경우 체크박스를 인식하기 어려울 수 있습니다.
3. 텍스트와의 연관성 손실: 체크박스는 주로 텍스트와 함께 사용되어 특정 항목을 설명하거나 선택하는 데 사용됩니다. 체크박스에 직접 이미지를 적용하면 해당 텍스트와의 연관성이 손실될 수 있습니다.
4. 상태 표시 어려움: 체크박스의 선택 또는 비선택 상태를 시각적으로 나타내기 어려울 수 있습니다. 예를 들어, 체크박스를 선택하거나 해제할 때 이미지를 변경하여 상태를 나타내기 어려울 수 있습니다.
5. 유지보수의 어려움: 직접 이미지 스타일을 적용한 체크박스는 유지 및 관리하기 어려울 수 있습니다. 디자인의 변경이나 추가적인 요구사항이 있을 때, 모든 체크박스에 대해 스타일을 수정해야 할 수 있습니다. 6. 이러한 문제들을 피하기 위해 보다 나은 접근 방식은 라벨과 함께 사용하여 체크박스에 이미지 스타일을 적용하는 것입니다. 이렇게 하면 접근성을 유지하고, 브라우저 호환성을 개선하며, 텍스트와의 연관성을 유지할 수 있습니다.
See the Pen input password by uni (@agosto) on CodePen.
'css trick & base' 카테고리의 다른 글
| flex gap을 써서 간격 조절하는법 (0) | 2024.06.07 |
|---|---|
| grid (0) | 2024.05.27 |
| css로 마스크 입히는법 (들어가는 이미지 크기가 일정하지 않은 비율일때) (0) | 2024.05.16 |
| flex 말줄임 width값 못잡을때? / flex gap 자식들 간격 어떻게? (0) | 2024.05.11 |
| 테이블 보더 왼쪽없을때 (0) | 2017.07.26 |


