반응형
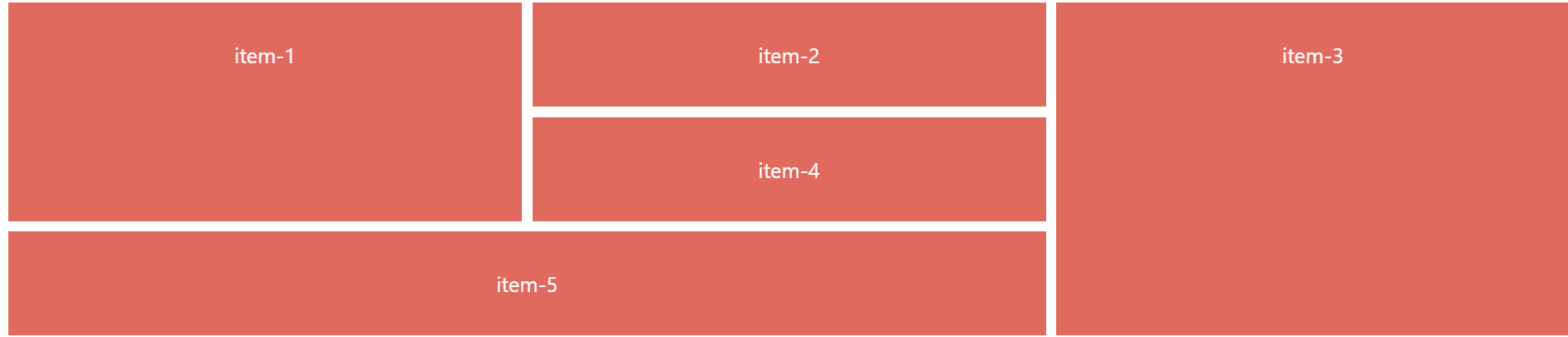
masonry 일정하지 않은 비율을 가져올떄 사용
*부모
grid-template-columns: repeat(3, 1fr); /* 3칸 */
grid-template-rows: repeat(4, 1fr); /* 4줄 */
*자식
grid-column: span 3; /* 3칸을 차지하겠다 */
grid-row: span 2; /* 2줄을 차지하겠다 */

반응형
'css trick & base' 카테고리의 다른 글
| 라운드 마스킹 border-radius 위아래형 이미지 아닌 css로만 (0) | 2024.06.13 |
|---|---|
| flex gap을 써서 간격 조절하는법 (0) | 2024.06.07 |
| css로 마스크 입히는법 (들어가는 이미지 크기가 일정하지 않은 비율일때) (0) | 2024.05.16 |
| flex 말줄임 width값 못잡을때? / flex gap 자식들 간격 어떻게? (0) | 2024.05.11 |
| 인풋 체크박스, 라디오 공통 만들기, 주민등록번호 앞자리 (0) | 2024.05.11 |


